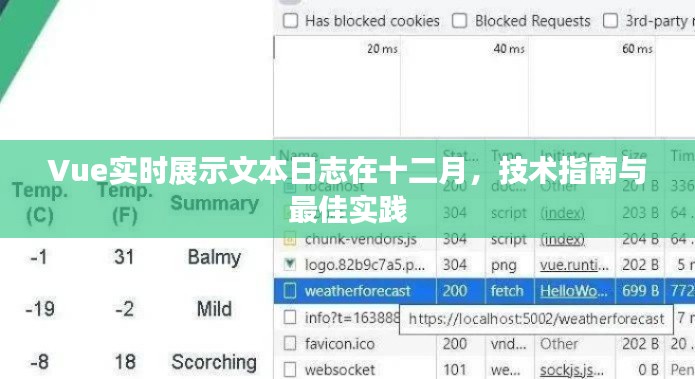
随着技术的不断进步,实时展示文本日志已成为前端开发的重要需求之一,在十二月这个充满节日氛围的季节里,我们将探讨如何使用Vue框架实现文本日志的实时展示,本文将介绍Vue实时展示文本日志的基本原理、技术指南和最佳实践,帮助开发者快速掌握相关技术。
Vue实时展示文本日志的基本原理
Vue实时展示文本日志的基本原理是利用Vue的响应式系统和组件化特性,结合后端提供的日志数据接口,实现前端页面的实时更新,具体实现过程包括以下几个步骤:
1、创建Vue项目并安装必要的依赖库;
2、设计前端页面,包括日志展示区域和实时刷新功能;
3、调用后端提供的日志数据接口,获取实时日志数据;
4、使用Vue的响应式系统,将获取的数据绑定到前端页面;
5、实现自动刷新功能,定时获取后端数据并更新前端页面。
技术指南
在实现Vue实时展示文本日志的过程中,需要注意以下几个关键点:
1、选择合适的日志数据接口:确保后端提供的日志数据接口能够满足实时展示的需求,包括数据格式、数据更新频率等;
2、使用Vue的生命周期钩子函数:在合适的生命周期钩子函数中调用后端接口,确保数据的实时性;
3、利用Vue的响应式系统:使用Vue的响应式系统,确保数据变化时前端页面能够自动更新;
4、实现自动刷新功能:可以使用定时器或者Vue的watch属性,实现自动获取后端数据并更新前端页面的功能。
最佳实践
在实际项目中,我们可以采用以下最佳实践来提高Vue实时展示文本日志的效果:
1、组件化设计:将实时展示文本日志的功能封装为一个独立的组件,便于复用和维护;
2、虚拟滚动技术:对于大量日志数据的展示,可以采用虚拟滚动技术,提高页面的加载速度和性能;
3、数据缓存:为了避免频繁请求后端数据,可以在前端实现数据缓存,减少不必要的请求;
4、用户体验优化:关注用户体验,优化页面加载速度、响应速度和交互效果,提高用户满意度。
本文介绍了Vue实时展示文本日志的基本原理、技术指南和最佳实践,通过掌握相关技术,开发者可以轻松地实现文本日志的实时展示功能,在实际项目中,我们需要关注用户需求、关注性能优化和用户体验,不断提高自己的技术水平,为用户提供更好的服务,在十二月的寒冬里,让我们一起用Vue实现文本日志的实时展示,为项目增添节日的温馨氛围。
转载请注明来自北京华瑞瑞尔科技有限责任公司,本文标题:《Vue实时文本日志展示技术指南与最佳实践(十二月)》














 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...